According to Litmus’s State of Email Trends (2023), over 60% of email teams take two weeks or more to produce just one email. The report also points out that very often a team works on multiple emails simultaneously. (Not just multiple emails, but, in the case of agencies, emails for multiple clients in multiple niches, too.)
Email production is a long process, from content planning to design to coding to reviews and redesign to QA to approvals. So, if you’ve ever felt stuck in endless email edits and approvals, you’re not alone!
With over 10 years of experience in email marketing, our team is painfully familiar with the drill.
Fortunately, there’s a solution to the endless cycle of email production, and that’s modular email templates. If you are struggling with time and resources management, modular templates can give you a much-coveted breakthrough. Let’s put the lens over modular email templates.
What Is A Modular Email Template?
A modular email template is a flexible, reusable template. Rather than designing every email from scratch, a modular template, pre-kitted with “modules” like header, footer, buttons, and so on, allows you to lift and shift your design elements to the editor.

Note that modularity does not mean a single template used across multiple campaigns. It is more “liquifying” design units and storing them in a single-source architecture than reusing a static template across campaigns and seasons. In this respect, the term “reusable email template” may be a bit reductive. Strictly spoken, many modules constitute the architecture, templates come later.
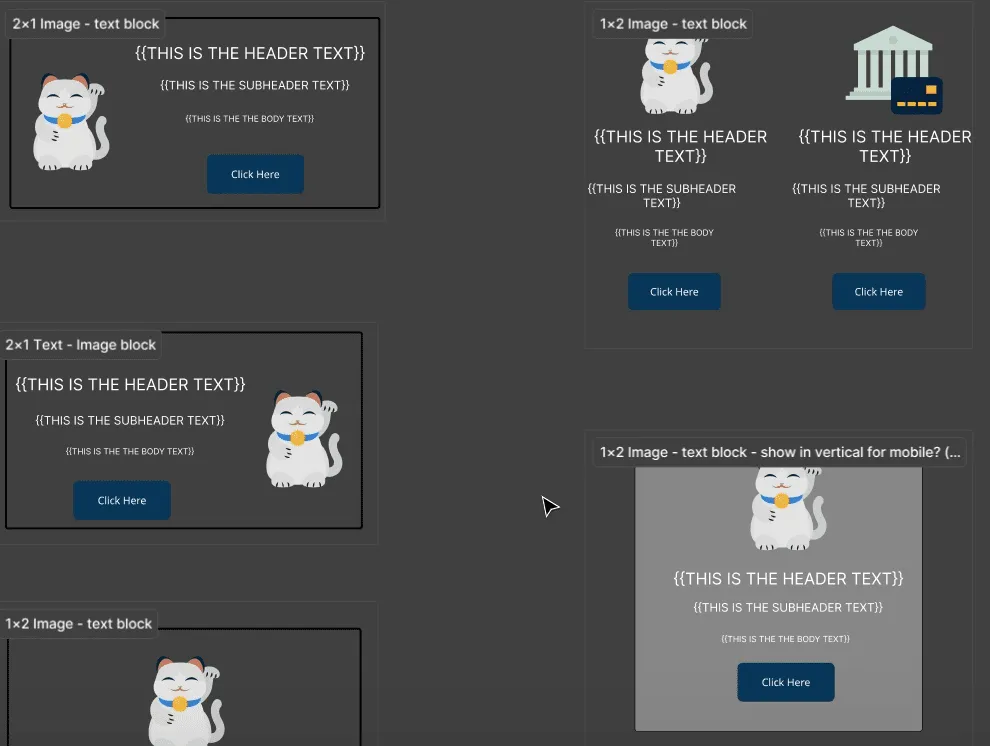
The standard modular email template has the following modules:
- Header: The header features the logo and the navigation bar.
- Hero module: The hero image/banner goes here.
- Text block: This space makes up the body of the email.
- CTA module: Carries a set number of call-to-action buttons.
- Product grid: Space for showcasing products/services.
- Footer module: For brand info, legal gen, unsubscribe link.
Let us understand in depth how the modular alternative is really an innovative approach to any email marketing team.
What’s Wrong with the Traditional Approach?
The non-modular approach is problematic in at least 3 ways:
1. Limited rollout bandwidth: Teams are more or less always under pressure from clients to roll out campaigns quickly, if not necessarily cheaply. In certain cases, clients may want you to design templates which their own teams can re-use or re-purpose. The higher the number of clients, the greater the strain. Not to mention the onus of brand differentiation. Plus, each campaign requires one type of template, and not another. The temptation often is to just wing it either by skipping a step in the process or by ignoring the minutiae of brand guidelines, or even standard email marketing best practices. (During the Covid pandemic, many brands, under pressure to launch emails at warp speed, turbocharged their efficiency by altogether eliminating A/B testing, interactivity, personalization, and even HTML in favor of plain text!)
2. Drawn-out email coding:
Anyone remotely acquainted with email development can testify that coding even a simple email template is time-consuming. First, one has to do a lot of render testing across different email clients; secondly, the need to reinforce an email with mobile responsiveness adds to the task; and thirdly, ensuring emails remain accessible to all sorts of users introduces further complexity. In fact, in the process of handovers, email marketers not familiar with coding can accidentally break code while editing templates, necessitating additional QA testing and debugging. All this can be repetitive, and with the unique technical requirements and compatibility quirks of different emails, finalizing the coding process can feel frustratingly elusive.
3. Design and data mixup: Because email production involves disparate handlers, mixups are inevitable. On the design side of things, it’s virtually impossible to edit an email template over pre-written code, logic, and variables; and testing it independently of the development framework is equally challenging. Thus, the traditional approach bars the design team from previewing a template as it will appear to the recipient in terms of its aesthetics; this fused existence of design and data modules tends to be quite problematic.
Now, how does modular email template design enable a team to circumvent these barriers to efficiency? Keep reading!
Modular Email Design – The Way Out
1. Faster Email Production
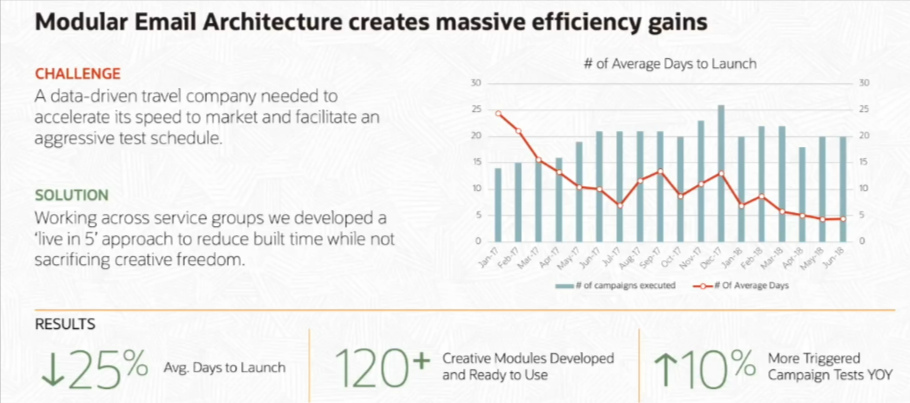
The biggest advantage of modular email template design is faster production. Oracle, for instance, reported at least a 25% reduction in the overall build-time with modular design. Think about it: if a team maintains a well-furnished module library, it can just lift and shift any number of relevant modules onto the editor and create email messages quickly. (Remember, in the modular architecture, the content modules will have already been coded, tested, and gone through quality assurance checks.)
Put into perspective, if the email production process took 7 days, modular design can reduce it to 5 days.
Take a look at Oracle’s case study which highlights the efficiency gains achieved through reusable email templates.

Add to that the efficiency offered by a drag-and-drop editor. In fact, Ivan Illin, email pro and founder of Blocks, says, “I strongly recommend you tap into the power of a drag-n-drop editor before your competitors do it. After switching to Blocks on one of our projects, we managed to reduce the production from 3-7 days to 1 day only, and the cost of the email decreased by half.”
Stripo’s email production process also went from 2.5 hours to just 30-odd minutes. Check out their case study here.
With the time saved, you could do a lot of other, more useful and strategic tasks such as deeper “analytics mining,” more intelligent creative assembling, better automation management, etc.
Significantly, in 2025, many brands will be prioritizing speed over best practices. Doing more with less will be the driving force. In the lens of that, you would do well to switch to modular design.
2. Scalable Personalization
Another advantage is that with the modular architecture, you can personalize at scale.
You can create modules for all the segments and campaigns in your email program, and before sending, just swap the relevant content tiles. For example, the architecture can include a cart abandonment module; whenever a customer abandons their cart, rather than building a new email from the ground up, you can simply pull the relevant module, update the data, and hit send.
Not just cart abandonment, but modular email templates come in handy in seasonal campaigns as well. During special seasons, user behavior tends to become highly unpredictable. Last-minute inbox checks are frequent. Keeping that in mind, your 12-days-of campaigns and countdown flows can benefit from the modular approach. For example, in these two emails, the modular style is evident. By swapping the hero module, Lucy Paris has effectively done their St. Patrick’s Day campaign.

You can have dedicated modules for every brand you’re working with. That takes care of brand consistency as well. More on this in a little while.
3. Easier Email A/B Testing
As we pointed out earlier, the need for production optimization has often led to email teams shortcutting email best practices, including things like A/B testing. But the modular approach, by elevating unit-level testing to module-level testing, simplifies and refines the overall testing process. It eliminates over-testing at a too-granular level. This re-orients the focus from inward to outward, leading to a renewed emphasis on the UX side of things.
So for example, rather than A/B testing the color and font of a CTA button, you can experiment with an entire module which includes other content as well as CTA. You’re now testing at a broader level, which makes changes that much more noticeable as well, which generates more robust test results.
4. Better Brand Consistency
Brand consistency is non-negotiable. If you are working with a small number of brands, things might still be manageable. But if you’re a large org, with multiple brands, small and big, waiting for deliverables, consistency management can become a problem.
With a modular design, however, you can create brand modules based on brand guidelines. Each brand module will contain tested codes, design elements, subscriber data, best practices and methodologies, historical/discovery audits, ESP preferences, etc.
Our own brand research tends to be extensive. From studying the client’s shared references to understanding their aesthetics as displayed on their website, including analyzing the design of articles, blog posts, and other pages, we do it all. For every email we design, we refer to our inhouse design system which is a set of files containing reusable components, color sets, master layouts, button styles, etc.

Next, we address the visual aspects such as icons, images, and color schemes. Finally, we prototype the email i.e. we create a clickable version of the template in progress to check the flow of the email. This is an important step as it helps us remove potential errors before the email goes live.
Tips on How to Start Modular Email Design
All that sounded fine, but where to begin? Some tips:
- The first step is to determine which design elements you will use the most. Create a wireframe of each of the different modules.
- Next, determine which design elements you may need to modularize. In most cases, you’ll need to create modules of headers, footers, hero banners, blog posts, navigation bars etc.
- You can create modules according to campaign type. Conversely, you can also design a master template for each campaign, and then snip out individual modules from it. For example, you can create a master abandonment email template, and lift and customize the modules from brand to brand.
- Test the modules; make sure that email best practices, from design to development, are applied to each module.
Keep in mind that the modular approach is evolutionary. Please review the architecture once every quarter.
Over time, the system will inevitably bulk out. But having such a system in place is critical and immensely helpful.
How Email Mavlers Can Help You
With our modular email template services, you get:
- The support of 150+ trained designers and developers
- 50+ ESP expertise, and 12 years of experience
- Compatibility testing across 40+ email clients
- 30-day post-sales support
- Standard/custom modules, and much more
Ready to cut your email production time in half? Fill the ‘Get in touch’ form, and our team will connect with you today!